网站扁平化设计如何进行配色
时间:2021-08-10 22:18编辑:九州下载来源:www.wzjsgs.com
网站扁平化设计的流行配色,九州营销建站通过多年的网站建设经验觉得flat design有点类似极简主义设计,同样是追求简洁、简约,不同的是,扁平化设计是一项运用简单效果,或者是刻意进行一个不使用三维效果的设计方案。一个好的扁平化设计必然不可能出现阴影、浮雕和渐变等效果。
扁平化设计看上去非常简单、直观,并且使用方便,所以在手机界面和网页设计中变得越来越受欢迎。
让我们来学习一下,如何进行网站建设的扁平化设计吧。

确定色彩基调
扁平化设计并不局限于某种色彩基调,它可以使用任何色彩。但是大多数的设计师都倾向于使用大胆鲜艳的颜色。
那么,如何让扁平化设计在色彩上与众不同呢?设计师正在不断地增加色彩层次,将原本的一两个层次层加到三个、四个甚至更多。这些色彩的亮度和饱和度大都非常高。
在进行扁平化设计时,传统的色彩法则就不适用了,转而以彩虹色这种流行色来进行配色。
扁平化设计一般都有特定的设计法则,比如利用纯色,采用复古风格或是同类色。但并不是说这是唯一的选择,而是这种方式已经成为一种流行的趋势,也更加受大家欢迎。
纯色


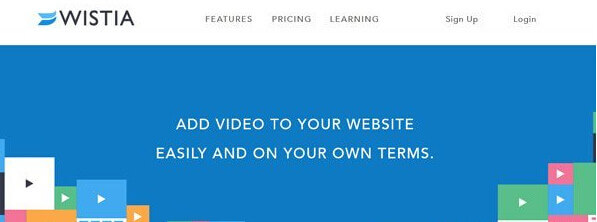
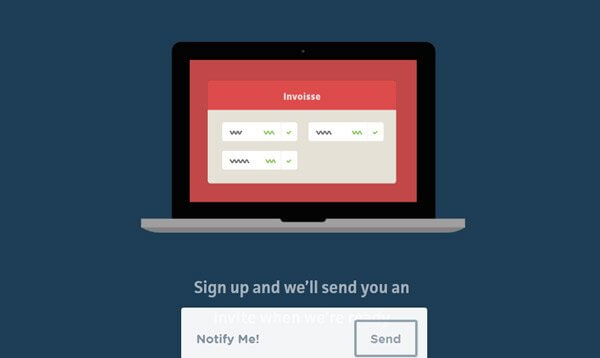
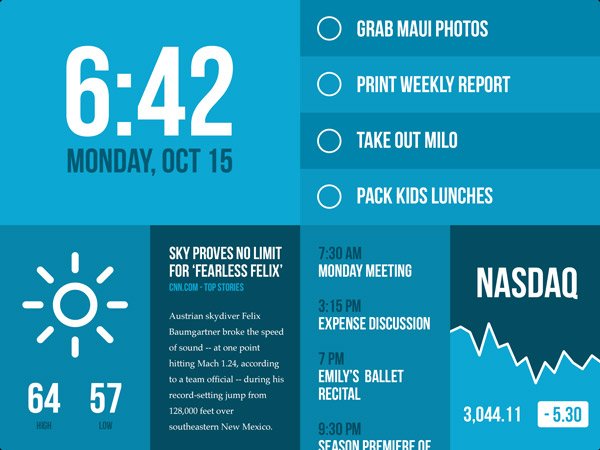
提到扁平化设计的色彩,纯色一定首当其冲地出现在我们脑海里,因为它带来了一种独特的感受。纯粹的亮色往往能够与明亮的或者灰暗的背景形成对比,以达到一种极富冲击力的视觉效果。所以说,在进行扁平化设计时,纯色绝对是最受欢迎的色彩趋势。
从哪里开始?
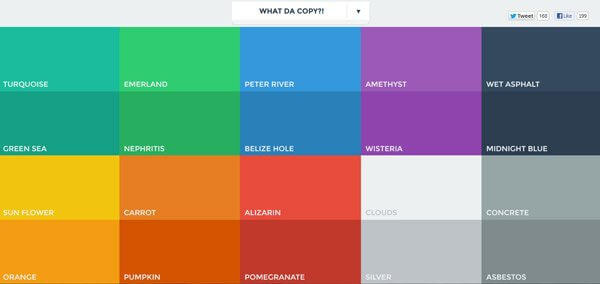
有人在设计达人网分享过Metro的配色方案,而 FlatUIColors.com将扁平化设计中最受欢迎的色彩进行了一个整理,从宝蓝和草绿到明黄和橘黄色,这些色彩概括出了我们现在能够看到的色彩趋 势。这个网站将是进行扁平化设计的第一步,因为你能够免费下载任何你看中的色彩。
在扁平化设计中,三原色是很少见的,即正红、正蓝和正黄。
简单起见,在一个扁平化设计方案中,如果你想快速的配色,那就选择相似的色调和饱和度。另外,本文也将提供一些色彩样本。

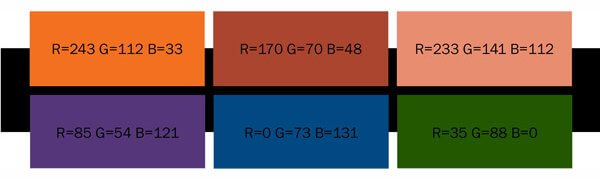
样本:利用色彩进行一组扁平化设计的色彩配色。每一种色彩都能与背景形成最强劲的视觉冲击。
最受欢迎的色彩:蓝、绿、紫
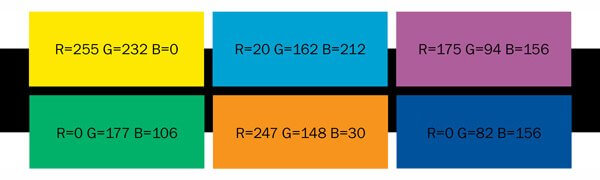
复古色




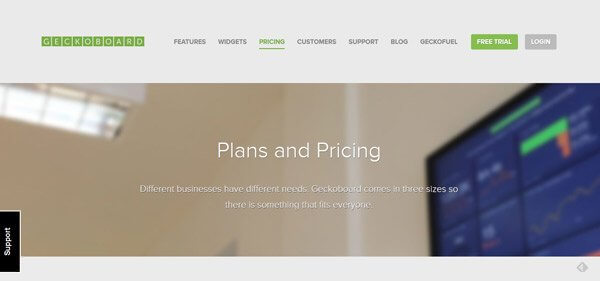
在进行扁平化设计时,复古色也是一种常见的色彩方式。
这种色彩虽然饱和度低,但却是在纯色的基础上添加白色,以使色彩变得更加柔和。复古色经常以大量的橘色和黄色为主,但有时也有红色或蓝色。
在扁平化设计中,以复古色为主色调是很常见的,以为这种色彩能够使页面变得更加柔美、富有女性气质。

样本:在扁平化设计中,如果将复古色作为主色调,呈现效果最好。
最受欢迎的色彩:橘色、粉色或绯色和深蓝。
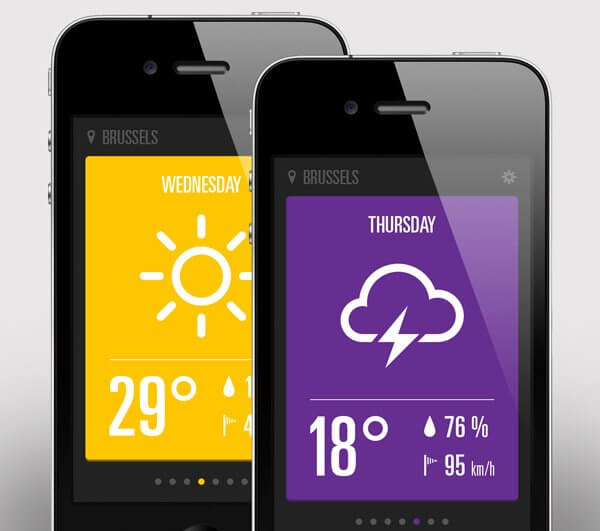
同类色(单色调)



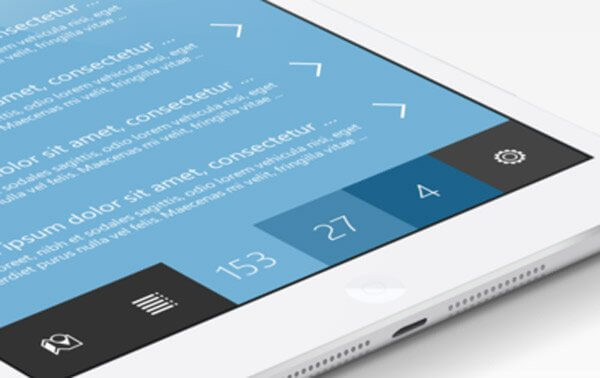
在扁平化设计中,同类色正迅速成长为一种流行趋势。这种色彩往往以单一颜色搭配黑色或白色来创造一种鲜明且有视觉冲击的效果。
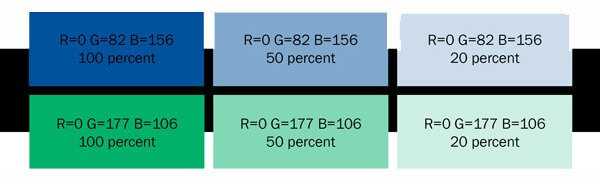
大部分的同类色利用一个基本色搭配两三个色彩。最受欢迎的色彩选择似乎是蓝色,但很多设计师则倾向于使用黑色搭配一两个流行色比如红色,作为按钮。
另一个方法是利用少量的色彩变化。比如,蓝色配以绿色呈现出一种蓝绿色的效果。
同类色在移动设备和APP设计中格外受欢迎。

样本:正如其他的色彩搭配一样,同类色也是需要对比的。
最受欢迎的颜色:蓝色、灰色和绿色。
九州营销型建站总结:网站中的扁平化设计的色彩配色是一件令人愉悦的事情,所以,你的设计作品也应该反映出这种快乐的态度。
色彩的选择应该与你的作品相匹配,正确地引导用户有效地使用你的网站,并且在这一过程中拥有一个有趣的经历。当进行扁平化设计时一定不要拘泥与传统的色彩搭配法则,而是开阔你的思路,引发各种奇思妙想。
以上就是九州营销型建站针对网站建设扁平化设计配色的经验之谈,(*^__^*) ,各位看客有什么意见欢迎来电哦
相关文章
-

不安全网站怎么解决?
专业数据统计,95%的用户会因为[不安全]提示而放弃访问,从而给网站造成用户流失。问题就出在不安全的HTTP 明文传输协议上。2018年2月初,谷歌旗下Chrome浏览器宣布“封杀”HTTP协议的网站,并将这些网站标示为“Not Secure”(不安全)。
2023-03-03 21:14 -

js中do-while语句是什么
1、do-while语句是一种后测试循环语句,即循环体中的代码执行后才会对退出条件进行求值。2、循环体内的代码至少执行一次。do-while的语法如下:do{ statement }while(expression)下面是一个例子:letxhs=0 do{ xhs+=2 }while(xhs<10)在上面的
2023-02-26 12:19 -

js中while语句如何理解
1、while语句是一种先测试循环语句,即先检测退出条件,再执行循环体内的代码。2、while循环体内的代码有可能不会执行。下面是 while 循环的语法:while(expression){ statement }实例leti=0 while(i<10){ i+=2 }在这个例子中,变量 xhs 从 0 开
2023-02-26 12:18 -

js中for语句的介绍
1、for语句也是先测试语句,只不过增加了进入循环之前的初始化代码.以及循环执行后要执行的表达式(loop-expression),语法如下:for(initialization;expression;loop-expression){ statement }下面是一个用例:letxhsLength=10 for(letxhs=0;xh
2023-02-26 12:17 -

js中for-of语句如何理解
说明1、for-of语句是一种严格的迭代语句,用于遍历可迭代对象的元素。2、for-of循环将按照可迭代对象的next()方法产生值的顺序迭代元素。关于可迭代对象,请参考ES6系列的Iterator。如果尝试迭代的变量不支持迭代,for-of语句就会出错。语法:只
2023-02-26 12:16 -

js switch语句的特性
说明1、switch语句可用于所有的数据类型(在许多语言中,它只能用于数值),因此可以使用字符串甚至对象。2、条件值不一定是常量,或者是一个变量或者一个表达式。实例switch('helloxhsRookies'){ case'hello'+'xhsRookies&#
2023-02-26 12:15
热门系统排行
-
 1
1什么是SMART原则?SMART分析模型
发布日期:2022-10-29人气:641
-
 2
2微信不能发图片是怎么回事
发布日期:2022-10-10人气:555
-
 3
3快捷方式如何恢复成原文件
发布日期:2022-09-29人气:335
-
 4
4路由器连接设备出现unknown是什么意思啊
发布日期:2022-09-04人气:311
-
5
共享雨伞APP开发的优势及功能有哪些?
发布日期:2023-01-16人气:226
-
 6
67z解压显示文件损坏怎么修复
发布日期:2022-10-02人气:149
-
 7
7宝塔忘记账号密码怎么办?宝塔忘记密码或账号密码的解决方法
发布日期:2022-11-07人气:145







